Fluid Layout With Fixed Width Sidebar
Hi Guys,
I was looking the other day for a solution that will allow me to have a fixed width block as sidebar (to the right) and a responsive block for main content.
The most interesting approach I found was to add a margin (equal to the desired width for the sidebar plus some gap) to the main block and position the sidebar relative (actually in absolute position) to the main block, with a negative right value.
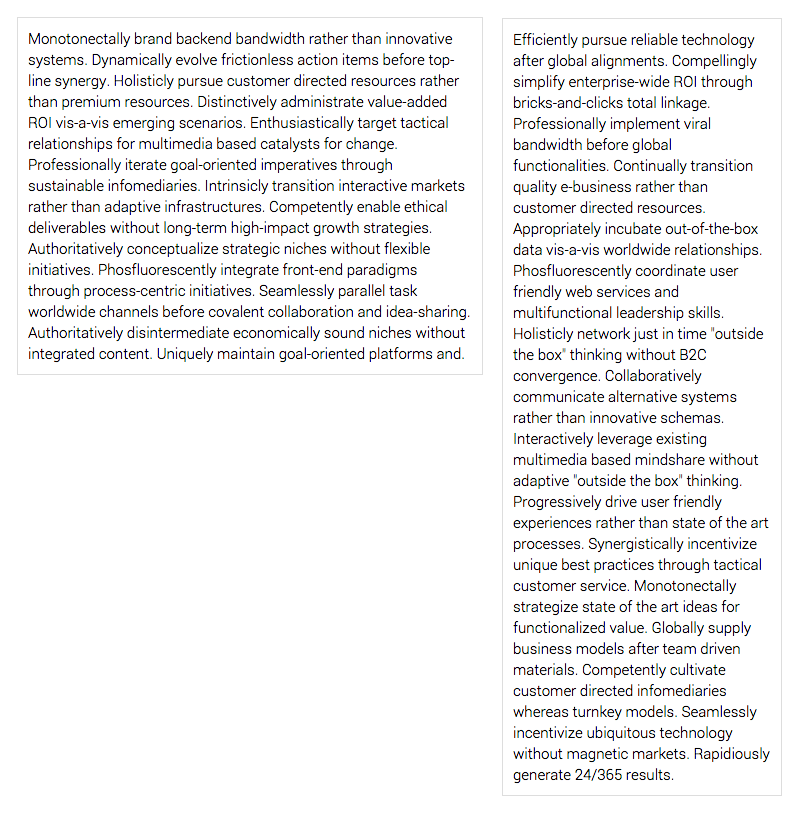
The layout should look like this:

The HTML is quite obvious:
<body>
<div id=“page”>
Monotonectally …
<div id=“sidebar”>
Efficiently …
</div>
</div>
</body>
… and the CSS is quite simple, too:
<style>
* {
-webkit-box-sizing: border-box;/* Safari/Chrome,other WebKit */
-moz-box-sizing: border-box;/* Firefox,other Gecko */
box-sizing: border-box;/* Opera/IE 8+ */
}
body, html {
margin: 0;
padding: 10px;
line-height: 1.4em;
}
#page {
margin-right: 300px;
position: relative;
border: solid 1px #ddd;
padding: 10px;
}
#sidebar {
position: absolute;
top: 0;
width: 280px;
right: -300px;
min-height: 100%;
border: solid 1px #ddd;
padding: 10px;
}
</style>
The working demo here.


